这篇文章发布于 2018年05月4日,星期五,00:00,归类于 Canvas相关, JS实例。 阅读 70730 次, 今日 33 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7539
本文可全文转载,但需要保留原作者和出处。
一、这两天做了个可传图可写台词GIF生成器
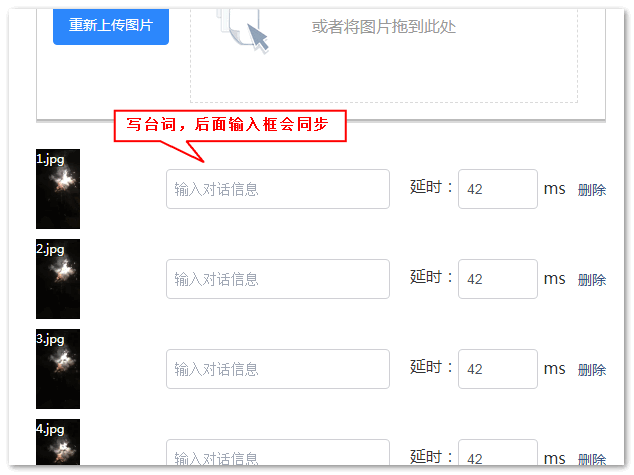
这两天晚上在家做了个可以自己传图,可以自己写台词的GIF生成器。
您可以狠狠地点击这里:Gif表情自定义字幕在线生成器
可以用提供的模板生成GIF表情,例如,我们选择“今天的风甚为喧闹”,我们可以自己修改台词,修改GIF这一帧延迟时间。

流量开销伤不起,模板图片都是自己主机做图床,舍不得提供过多图片序列,因此,生成GIF的素材掉帧有些严重,见谅见谅,感受精髓,感受精髓。
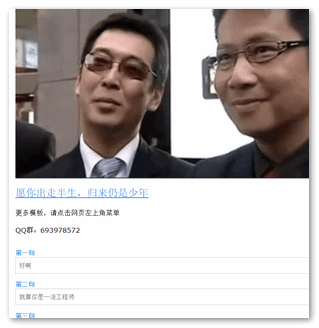
然后,生成GIF效果就是下面图这样:

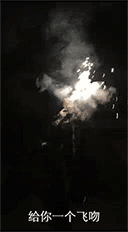
如果嫌弃提供的模板太简陋,可以自己上传序列图片DIY,例如使用上一篇文章中用到的的图片序列素材:

然后填写台词:“给你一个飞吻”“么啊”,然后生成,就有下面质量不错的GIF效果了(点击播放200多K):

重点是这个工具纯前端生成的
表情生成器工具很多,简单的如静态图生成器,静态图上面台词可以修改;复杂点的动态GIF表情生成器,例如可能有人已经用过的“表情锅”:https://sorry.xuty.tk/sorry/

目前已经有好几十个模板了,访问量应该可以,因为我看到guang gao都出来了。
但是小工具是后端图片服务主导实现的,于是就有这样问题:
- 服务器开销不小,压力比较大;
- 只能用对方提供的模板生成gif表情,不能使用自己的自定义素材,例如无法实现一个放飞自我的“飞吻”GIF表情;
实际上,纯前端就能搞定GIF生成,资源开销更小,速度更快,更加灵活!
二、如何JS纯前端web生成GIF图片呢?
本GIF表情生成器核心技术源自这个项目:https://github.com/jnordberg/gif.js
借助Web Workers, File API和类型数组在浏览器端进行GIF encode,从而生成GIF图片。
语法相当简单,下面代码是官方示例,我简单翻译下:
var gif = new GIF({
workers: 2,
quality: 10
});
// 添加图片元素
gif.addFrame(imageElement);
// 或者是canvas元素
gif.addFrame(canvasElement, {delay: 200});
// 或者从canvas的上下文复制像素信息
gif.addFrame(ctx, {copy: true});
gif.on('finished', function(blob) {
// 这里的blob就是gif图片blod格式信息
window.open(URL.createObjectURL(blob));
});
gif.render();
三、GIF生成器中的字幕台词是怎么加上去的呢?
GIF生成器中的字幕台词是怎么加上去的呢?答案是使用canvas绘制的。
canvas先使用drawImage()方法绘制底图,然后把输入框中的对话信息绘制在底图上就好了。
拿其中某一帧举例示意:
var gif = new GIF({
width: width,
height: height
});
// 画布元素
var canvas = document.createElement('canvas');
var context = canvas.getContext('2d');
// 绘制图片
context.drawImage(img, 0, 0);
// 绘制文字
context.fillText(message, width / 2, height - 32);
// 作为帧插入GIF
gif.addFrame(context, {
delay: delay,
copy: true
});
四、本地上传GIF帧图片如何处理的?
本地上传素材图片和模板提供的类似,只是素材图片预览时候的src地址是base64地址。
无论是选择上传还是拖拽上传,都可以get到图片这个文件对象,假设变量名是file,则可以借助FileReader将图片文件转换成可预览模式:
var reader = new FileReader();
reader.onload = function(e) {
// e.target.result就是图片的base64地址信息
// 让img的src属性值为e.target.result图片即可呈现
}
reader.readAsDataURL(file);
接下来的代码逻辑就和模板图片的处理一模一样了。
五、结束语
- 本工具UI组件由LuLu UI提供支持,LuLu UI —— 你问我有什么不同?只是更自由,更纯粹,和用户走得更近。
- 欢迎反馈使用中遇到的问题,文章评论,或者微博私信都可以。
- 本工具URL地址是:/sp/gif,特别的(special)gif,特别的爱给特别的你~我擦,我居然不自觉唱起来了~
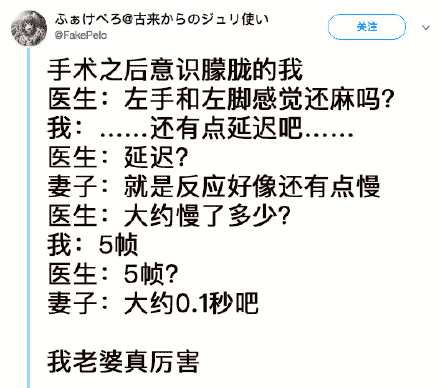
- 分享看到的一个关于帧和时间挺有意思的推文(日文翻译版):

按照上图的说法,每帧时间为0.02秒,也就是20毫秒每帧,接近显示器的绘制频率,哈哈哈。对于GIF标签图而言,不需要这么高的帧率,每帧84毫秒用户体验也是可以接受的,频率过高的GIF体积会很大,有的甚至达4~5M,对于web环境,是不太适合的。
以上为本文全部内容,感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7539
(本篇完)
- 本地MP3封面图、时长等信息的JS读取 (0.404)
- 又get到了,JS复制图片到剪切板 (0.394)
- canvas实现任意字符图形的打点或连线动画 (0.354)
- HTML5 file API加canvas实现图片前端JS压缩并上传 (0.321)
- 小tips: 纯前端JS读取与解析本地文本类文件 (0.300)
- canvas文本绘制自动换行、字间距、竖排等实现 (0.250)
- 小tips: 使用JS检测用户是否安装某font-family字体 (0.250)
- 小tips:使用canvas在前端实现图片水印合成 (0.229)
- CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.229)
- 直接剪切板粘贴上传图片的前端JS实现 (0.219)
- iframe和HTML5 blob实现JS,CSS,HTML直接当前页预览 (RANDOM - 0.082)


最近用了做了个表情包,背景透明的那种,使用html2canvas给canvas添加背景色,在用gifJs的transparent参数去掉背景色,不如弄成绿色,然后生成后的gif杂边也带上来绿色1像素的感觉,然后又看到了,你的《关于gif图片(或png8)杂边锯齿的问题》这个文章里提到 GIF89a 能直接导出没有杂边的图片素材,但我是mac,现在还有啥一劳永逸的软件推荐吗
有没有前端实现gif解析成多帧canvas的插件 在帧的不同位置插入文字 拖动文字时长 比这样输入秒的数字(不方便在具体帧的位置作校验)实操性强多了。
zhangxinxu niniubi
请问有读取GIF图片每一帧的插件或者技术吗?
有,试试gif.js
我也做了一个,视频生产gif的chrome插件https://chrome.google.com/webstore/detail/%E8%A7%86%E9%A2%91%E8%BD%ACgif/leddonjpeickjppkdpmojghbikcimbca
我这里刚好也有个更早些时候实现的WEB端GIF编辑器,核心用的也是 jnordberg/gif.js ,功能相对完善~ https://gif.75team.com/
上面地址不允许传图,可以用这个:https://gif.75team.com/?uv=zxx
在张大大的基础下实现了视频直接截取 http://www.jackpu.com/qian-duan-zhi-jie-jie-qu-shi-pin-gif-dong-hua
赞!
css还是皮毛 以后跟着大神学学
说道 GIF 加字,不得不推荐一个相当好用的在线工具:Gifntext(http://www.gifntext.com/)非广告……
我有个问题,就是一张gif的图片,在canvas中绘制,能拿到所有帧的图片吗
我决定,把大神所有的文章,再看一遍
太厉害了。什么时候才能像你这么优秀啊!!
发现竟然是昨天更新的,我的大神啊,你竟然坚持到现在还在写。
沙发,晚上学习做一个!
真棒,马上动手码起来~