2019年01月26日 by 张 鑫旭 阅读 30411 次, 今日 21 次

最近做项目,发现CSS变量一个有意思的特性,那就是变量作用域非全局,于是,我们可以放心大胆使用CSS变量给伪元素传参了。这样,以前一些很啰嗦的实现现在就可以变得非常简洁。
阅读全文…
标签: calc, counter, css3, css相关, progress, var, 变量, 进度条
发布在 CSS相关 | 5 条评论 »
2019年01月20日 by 张 鑫旭 阅读 26610 次, 今日 23 次

讲讲JS正则表达式二三事,以及在这基础上制作的可视化工具,再讲讲不使用正则的傻白甜实现方法,并以此延伸一点关于技术人员职业发展的事情。
阅读全文…
标签: javascript, replace, 前端, 小测, 工具, 正则表达式
发布在 JS实例 | 15 条评论 »
2019年01月14日 by 张 鑫旭 阅读 50621 次, 今日 23 次

展示40多个常见的纯CSS绘制图形,效果实时,含源代码,想要什么效果直接复制粘贴就好了。就算项目用不到,看看别人代码怎么写的也有助于提高CSS的基本功。
阅读全文…
标签: ::after, ::before, border, border-radius, css相关, transform, transparent, 三角, 图形生成
发布在 CSS相关 | 26 条评论 »
2019年01月12日 by 张 鑫旭 阅读 29057 次, 今日 19 次

上周新建了一个粉丝群,周三发小测题目,每周依次是CSS、DOM和JS,周六上午答疑,答疑方式是直播加群聊。然后今天上午进行了第一次的直播答疑,是一个简单的CSS布局问题,本文可以看成是本次答疑的文档版。如果你也想要加入粉丝群,可以参见文末的信息。
阅读全文…
标签: absolute, css reset, css相关, dl, flex, float, grid, relative, word-break, 宽度自适应, 小测, 布局
发布在 CSS相关 | 18 条评论 »
2019年01月11日 by 张 鑫旭 阅读 29884 次, 今日 21 次

本文展示三个CSS生成26个字母的案例,旨在展示CSS在图形绘制方面的潜力,同时这些案例也是非常好的CSS图形绘制学习材料。希望本文内容对您的学习有所帮助。
阅读全文…
标签: border, border-radius, css相关, font, transform, 图形生成, 字符
发布在 CSS相关 | 15 条评论 »
2019年01月10日 by 张 鑫旭 阅读 50619 次, 今日 31 次

本文主要介绍如何使用CSS实现类似打印机一样的文本打字效果,展示了共两种方法,分别适用于纯中文场景,以及中英文混合场景,这种效果在线简历,或者一些运营活动上比较合适。希望本文内容可以对你的学习有所帮助。
阅读全文…
标签: animation, border, box-shadow, caret-color, ch, overflow, steps, word-break, 动画效果, 字符
发布在 CSS相关 | 11 条评论 »
2019年01月5日 by 张 鑫旭 阅读 26558 次, 今日 20 次

CSS box-decoration-break属性可以指定元素片段在跨行、跨列或跨页(如打印)时候的样式渲染表现。
默认情况下,元素的跨行或跨列渲染都是裁剪分割,各得一部分,借助box-decoration-break属性,可以让换行,或者换列的各部分元素按照独立的样式进行渲染,活用这种特性,可以让我们的布局和样式表现更上一层。
阅读全文…
标签: border, border-radius, box-decoration-break, columns, css3, css相关, linear-gradient, webkit
发布在 CSS相关 | 9 条评论 »
2018年12月25日 by 张 鑫旭 阅读 32796 次, 今日 24 次

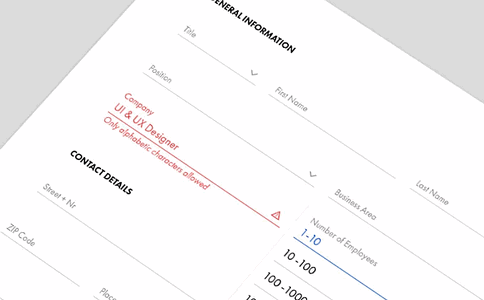
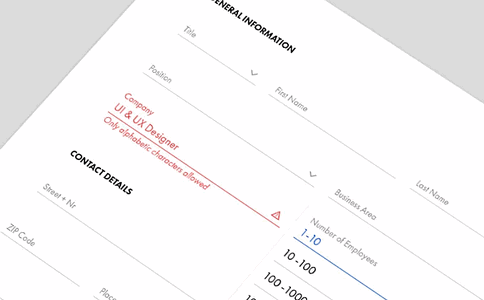
Material Design规范中占位符交互效果是这样的:focus输入框的时候,placeholder会位移到左上角作为一个label存在。以前我们要实现这种效果只能借助JavaScript,实际上,纯CSS就能搞定之,就是借助:placeholder-shown伪类实现。且目前在移动端兼容性不错,可以在实际项目中应用。究竟如何实现?有没有这么神奇?一起进来看看吧~
阅读全文…
标签: :focus-within, :placeholder-shown, focus, Material Design, placeholder, 交互, 伪类, 占位符
发布在 CSS相关 | 20 条评论 »
2018年12月24日 by 张 鑫旭 阅读 37235 次, 今日 24 次

我们在移动端做H5开发的时候,有时候会用到MP4视频,对于一些酷效果,是性价比最高的方式。然而,很多前端开发在使用这些视频的时候没有注意,或者根本就不知道视频的某些信息的位置会影响浏览器的请求个数,从而影响网页性能。
阅读全文…
标签: HandBrake, HTML5, HTTP请求, mp4, video, 字幕, 性能, 视频
发布在 Mobile相关 | 25 条评论 »
2018年12月24日 by 张 鑫旭 阅读 25398 次, 今日 21 次

默认情况下,我们改变SVG图形尺寸,stroke描边宽度也会跟着一起变化。有时候,我们希望描边宽度一直不变,怎么办呢?可以试试使用vector-effect属性。
阅读全文…
标签: css相关, preserveAspectRatio, stroke, SVG, symbol, vector-effect, view, 描边
发布在 CSS相关, SVG相关 | 7 条评论 »