2022年03月21日 by 张 鑫旭 阅读 19645 次, 今日 5 次

@font-face 自定义字体的又新增了一些新属性,进来看看都是干嘛用的吧,说不定可以解决你的超级棘手的难题!
阅读全文…
标签: ascent-override, descent-override, emoji字体, font, font-face, font-family, OpenType-SVG, unicode-range
发布在 CSS相关 | 2 条评论 »
2022年03月15日 by 张 鑫旭 阅读 31554 次, 今日 3 次

兴趣使然,做了个音频播放器,支持各种循环模式,支持样式自定义,基于 howler.js实现,希望里面的内容能够对你的工作与学习有所帮助。
阅读全文…
标签: audio, howler, slot, Web Audio API, Web Components, 播放器
发布在 JS实例 | 17 条评论 »
2022年03月6日 by 张 鑫旭 阅读 22290 次, 今日 2 次

CSS accent-color 属性可以在不改变浏览器默认表单组件基本样式的前提下重置组件的颜色,还是有一定的使用价值的。
阅读全文…
标签: accent-color, checkbox, input range, progress, radio
发布在 CSS相关 | 2 条评论 »
2022年02月25日 by 张 鑫旭 阅读 28885 次, 今日 9 次

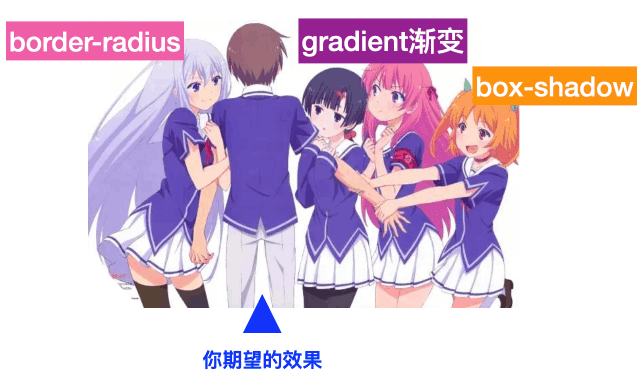
深入介绍 CSS border-image 的历史,特性以及在某些场景下无可替代的作用,独家内容,不容错过。
阅读全文…
标签: border, border-image, border-image-outset, box-shadow, gradient, outline
发布在 CSS相关 | 15 条评论 »
2022年02月21日 by 张 鑫旭 阅读 27635 次, 今日 7 次

本文介绍了下以后应该会比较广泛使用的 overflow:clip 属性以及比较有趣的 overflow-clip-margin 属性,希望可以帮到大家的学习与成长。
阅读全文…
标签: clip, overflow, overflow-clip-margin, overflow:clip
发布在 CSS相关 | 3 条评论 »
2022年02月12日 by 张 鑫旭 阅读 23424 次, 今日 7 次

CSS :not()伪类选择器之前除了 Safari 浏览器外只支持简单参数,现在,所有浏览器都支持了复杂的并列参数值,来看看写的写法和带来的变化吧。
阅读全文…
标签: :not, 选择器
发布在 CSS相关 | 7 条评论 »
2022年02月4日 by 张 鑫旭 阅读 35360 次, 今日 3 次

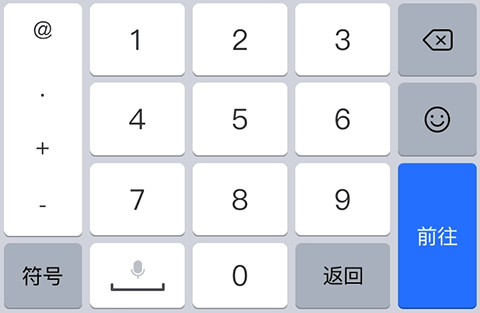
验证码输入框使用 inputmode 属性是毋庸置疑的最佳实践,原因和分析见本文具体内容。
阅读全文…
标签: html, input, inputmode, 键盘
发布在 HTML相关 | 10 条评论 »
2022年01月31日 by 张 鑫旭 阅读 25067 次, 今日 5 次

最近遇到了需要使用CSS让background背景图标的变色的需求场景,使用背景混合模式实现的,可能大家以后也用得到,所以分享下。
阅读全文…
标签: background-blend-mode, mask, mix-blend-mode
发布在 CSS相关 | 3 条评论 »
2022年01月14日 by 张 鑫旭 阅读 33128 次, 今日 2 次

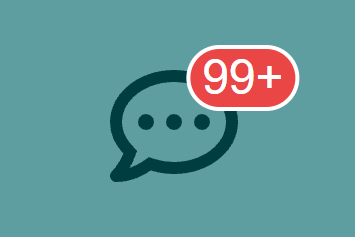
未读消息超过100显示为99+是常见的交互,目前主流实现一定是通过 JS 逻辑判断,其实纯 CSS 就能实现一模一样的功能,兼容性还不赖,进来看看吧。
阅读全文…
标签: calc, content, counter, css var, CSS函数, font-size, min, round(), 自定义属性
发布在 CSS相关 | 19 条评论 »
