这篇文章发布于 2018年07月14日,星期六,14:20,归类于 HTML相关。 阅读 56071 次, 今日 18 次 16 条评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=7787
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、关于视频倍速播放
B站,或者腾讯视频等主流视频网站视频现在都支持倍速播放功能。


这个功能对于当下快节奏的生活而言,是很有用的,说夸张点是延长了我们的生命,哈哈哈。
对于一个靠技术吃饭人,总免不了关注点在技术实现上,究竟是如何实现的呢?且看~
二、HTML5 video视频倍速播放的实现
当当当当,实现其实很简单,使用playbackRate属性控制下就好了。
playbackRate属性是个可读写的控制音视频播放速率的属性。
语法如下:
// 视频获取速率 var videoSpeed = video.playbackRate; // 视频设置播放速率,如正常速度播放 video.playbackRate = 1.0; // 获取音频播放速率 var audioSpeed = audio.playbackRate; // 音频设置播放速率,如正常速度播放 audio.playbackRate = 1.0;
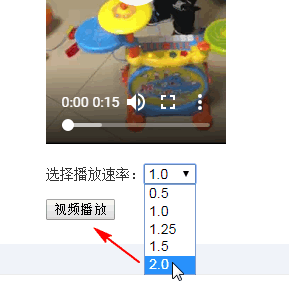
倍速播放控制简易demo
您可以狠狠地点击这里:HTML5 video视频playbackRate倍速播放demo
例如,我们下拉选择2.0倍速,然后点击下面的播放按钮:

就可以看到土味视频效果了。

相关代码如下:
var select = document.querySelector('select');
var button = document.querySelector('button');
// 视频元素
var video = document.querySelector('video');
// 改变播放速率
select.addEventListener('change', function () {
video.playbackRate = this.value;
});
// 点击播放按钮
button.addEventListener('click', function () {
video.play();
});
其实关键代码就下面这一行:
video.playbackRate = this.value;
是不是简单得有点超乎想象了呢?
三、结束语
倍速播放是HTML5 video视频播放天然支持功能,因此,视频网站通常倍速播放只在HTML5视频播放器中支持,传统的flash播放器没有这个功能,例如爱奇艺视频:


夏日炎炎,就这些,一个技术小tips,希望能够让你有所收获。
感谢阅读,欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=7787
(本篇完)
- HTML audio基础API完全使用指南 (0.864)
- 不改变音调情况下Audio音频的倍速合成JS实现 (0.727)
- 让所有浏览器支持HTML5 video视频标签 (0.273)
- HTML5 video视频播放Picture-in-Picture画中画技术 (0.273)
- 从天猫某活动视频不必要的3次请求说起 (0.273)
- 玩转HTML5 Video视频WebVTT字幕使用样式与制作 (0.245)
- HandBrake乃MP4免费压缩webm转换工具不二之选 (0.245)
- 如何让MP4 video视频背景色变成透明? (0.245)
- ogv.js让iPhone支持webM视频解析播放 (0.245)
- 使用JS快速获取video视频任意位置的缩略图 (0.245)
- 简单了解HTML5中的Web Notification桌面通知 (RANDOM - 0.028)

如果流媒体是hls的呢?麻烦问一下m3u8的流如何加速播放呢?
这个的兼容性不是很好呀
您好,从百度上搜这个问题竟然直接看到这个解答,非常感谢!
目前在实际操作中出现了在手机浏览器大部分版本中是无法使用该加速方式加速的,比如QQ浏览器、UC浏览器、手机自带浏览器等,求教!
你好,这个我也不清楚。
你引用的视频是否获得了主人公的肖像授权?
我猜是小小张😂
Flash 也有类似的API,但没人用罢了。
…我以为大家都知道这个了…没想到还有专门文章出来了
我就不晓得
转载的书面许可怎么获得
可以转载。就酱紫。
23333
其实这个功能 flash 也是可以有的哦
学习了
谢大佬
各种新奇,从订阅张鑫旭开始